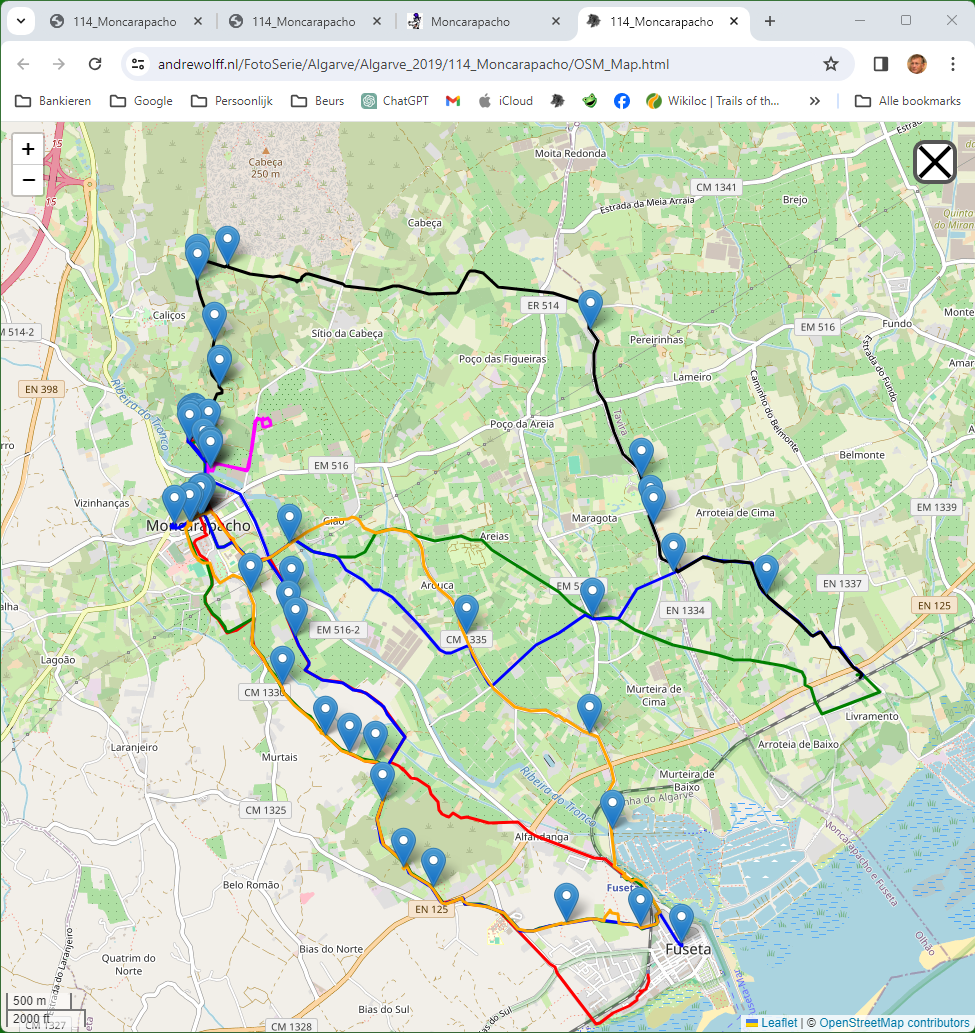
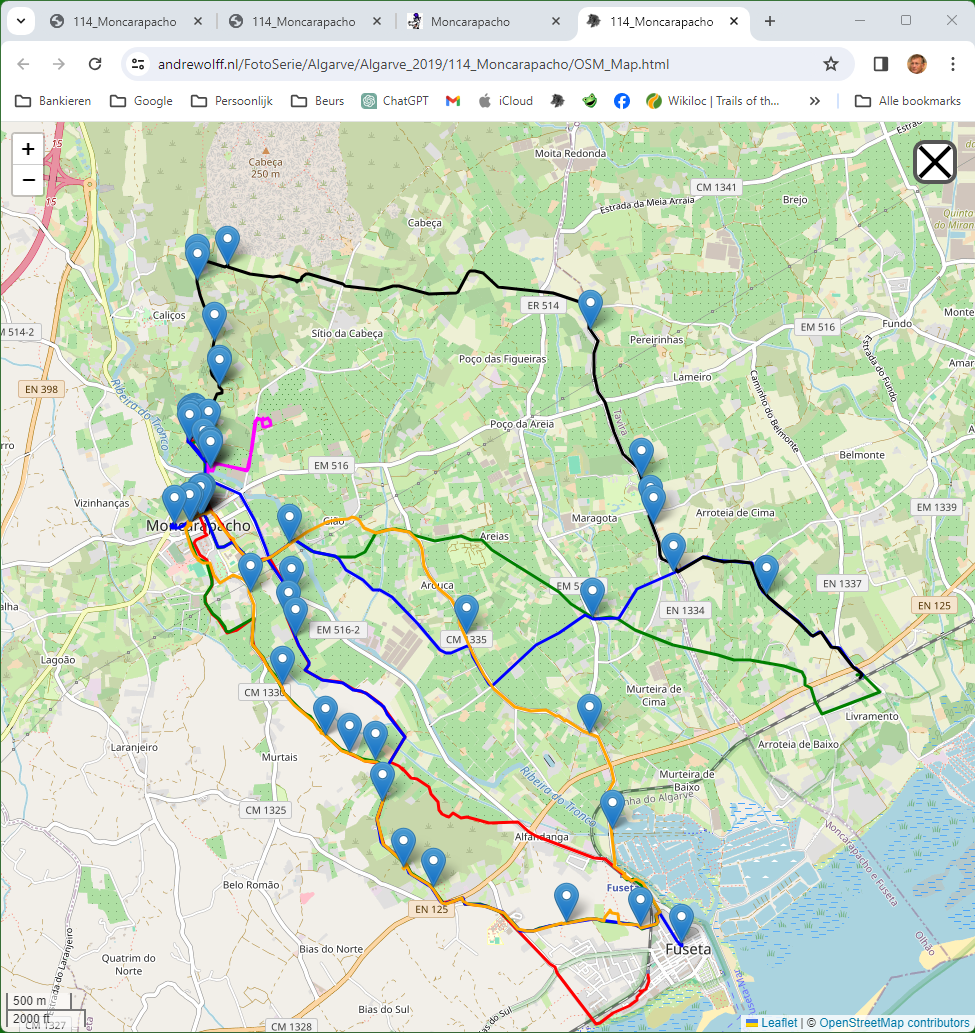
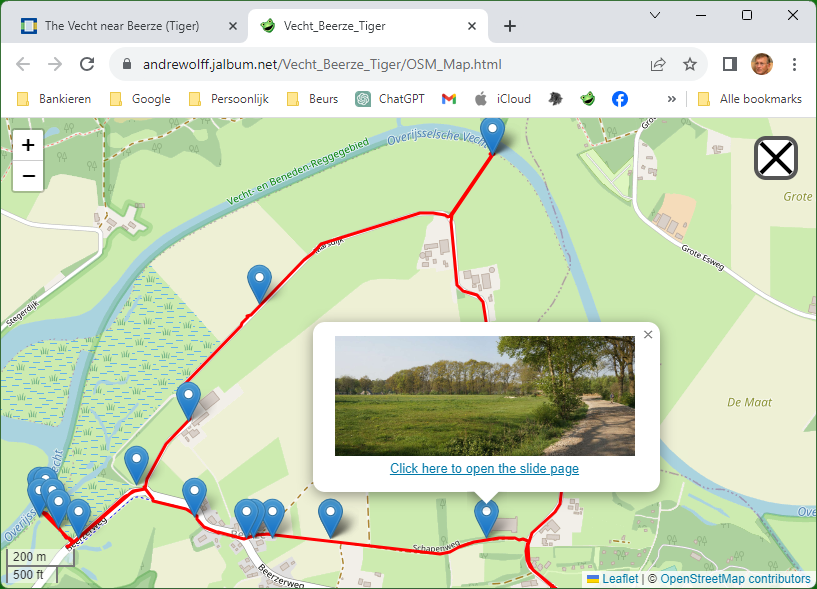
Example of of multi-track OpenStreetMap:

Click here to open this map.
This program can generate a Google Earth kml-file to show the photo locations of a photo album made with the jAlbum program.
It is also possible to generate a Google Maps web-page to show these locations. By clicking on the way-points on the map, a thumbnail of the picture exposed on that place is showed.
If you click on the thumbnail or the link below the thumbnail, the corresponding slide page will be opened.
With version 2.0 a new check-mark 'OpenStreetMap' enables you to make a file waypoints.js to display the photo locations in a OpenStreetMap.
A web-page 'OSM_Map.html' will in that case be made if check-mark 'Make web-page' is also set.
You can download this free program from the software download page of my website.
The current version can make Maps for albums made with the
FancyBox Skin,
the PhotoSwipe Skin,
the LightGallery Skin,
the Slide Show 4 skin
the Turtle skin (only if check-mark 'Make slide pages' on the jAlbum Pages settings is cleared),
the PhotoBlogger skin,
the Projector skin,
the Story skin,
the Tiger skin,
the Plain skin and
the Lizard skin.
Example albums for these skins can be found here,
click on the first or last button, to go to the next skin.
This note describes the method used to generate the maps for the last 3 skins.
On request I can extend this program for other skins, but only for skins generating responsive single-page albums and GPS locations support.
Prerequisite for the generation of a map is that your pictures contain GPS information and you enabled the location display on a slide page.
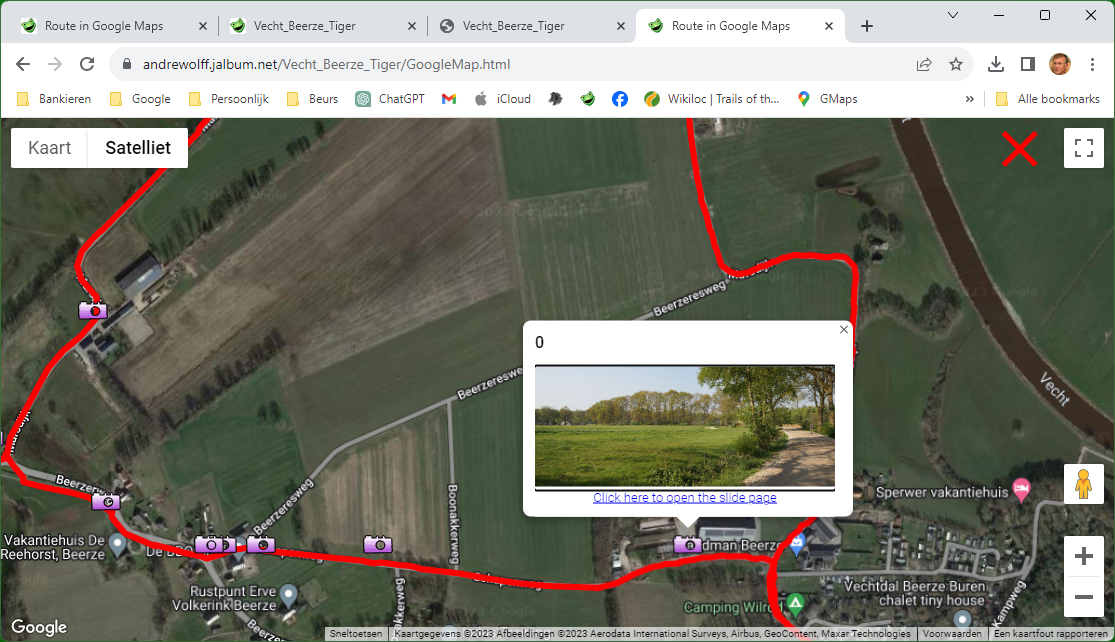
View an example of a generated map with Google Maps
or open this album and click on the 2nd button from the left or
download the map.kml file (3th button from the left ) for the Google Earth program.
If you open this album and click on the 4th button from the left
with the text "OpenStreetMap" an OpenStreetView map wil be showed.
In these examples, the thumbnail images are used as waypoint markers, but you can also use standard blue markers in a OpenStreetView map (see below)
or Camera markers in a Google map, see this Plain skin album for an example.
These maps show also the tracks generated by a GPS or a smartphone navigation App like Wikiloc.. These tracks are added via the Google Earth program after the conversion of the gpx-tracklog file to a kml-file with my program ConvertTrack.
For use in an OpenStreetMap program ConvertTrack can convert a gpx-file to a js-file with trackpoints, which are used in the OpenStreetMap web-page 'OSM_Map.html. For MakeMap version 2.9 or later version you should use ConvertTrack version 2.1 or later version, because that version saves the selected track color in the track js-file. You should updat track js-files made with older versions to add the track color. Convert these gpx-files again with the new ConvertTrack version or add a the next tekst line at the end of the track js-ile:
var polyline = L.polyline(latlngs, { color: 'red' }).addTo(map);
All js-file names with trackpoints should start with the text 'track'.
These files are automatically searched by program MakeMap after you click the MakeMap button, so that these files can be used to display tracks in OpenStreetMaps:
A track should be saved in the output directory before the Make Map button is clicked
Example of of multi-track OpenStreetMap:

Click here to open this map.
You should make a link to this map page (as a new page) from the index page as you see here for the PhotoSwipe skin or here for the Tiger skin. With the PhotoSwipe, the FancyBox, the LightGallery and Slide Show 4 skin you can enter the link on the Links tab.
Notice that after the lightbox has been opened, you can return to the map by clicking the close button with my skins, the Slide Show 4 skin, the FancyBox Skin, the PhotoSwipe Skin and the LightGallery Skin, because these skins know that the lightbox has been opened from a map. However if you do this with the other skins, the thumbnails page will be opened. So to return to the map with these skins you have to use the Browser Back button or the Browser Close button.
To make the toolbar with the two buttons in a Tiger skin album you have to enter custom code in two places:
Enter in the Sections / Custom content tab the next code:
<div class="HorNav">
<ul>
<li><a href="Spoor_2014-04-13 142028.gpx" download><img src="res/download.svg" class="roundbutton" alt="Download GPS track" title="Download GPS track"></a></li>
<li><a href="javascript:OpenOSMMapsRoute()"><img src="res/google-maps.svg" class="roundbutton" alt="Route in OpenStreetMap" title="Route in OpenStreetMap"></a></li>
</ul>
</div>
<script>
function OpenOSMMapsRoute() { document.location.href="OSM_Map.html"; }
</script>
And enter in the Advanced / Custom code / CSS tab the next css code:
.top-nav a:hover, .top-nav a:active, .HorNav a:hover, .HorNav a:active, #NavHor a:focus {
color: #ffff00;
background-color: rgba(114,114,114,1.0);
text-decoration: none;
box-shadow: inset 2px 2px 2px 2px rgba(114,114,114,1.0);
}
.HorNav{
margin-bottom: 0px;
margin-top: 0px;
text-align: center;
line-height: 50px;
}
.HorNav img {
vertical-align: middle;
height: 30px;
width: 30px;
padding-bottom: 2px;
}
.HorNav a, .HorNav b, .HorNav a:visited {
display: block;
text-align: center;
text-decoration: none;
margin-right: 0px;
margin-left: 0px;
color: #000000;
background-color: rgba(204,204,204,1.0);
padding-right: 10px;
padding-left: 10px;
border: 1px solid #000000;
}
.HorNav b {
color: #ffffff;
font-weight: bold;
}
.HorNav ul {
display:inline-block;
list-style-type: none;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
}
.HorNav li {
float: left;
width: auto;
}
.roundbutton {
display: inline;
opacity: 1;
cursor: pointer;
}
.HorNav .roundbutton {
vertical-align: middle;
}
button {
font-size: 20px;
cursor:pointer;
text-decoration:none;
margin-top: 10px;
margin-bottom: 10px;
}
Finally, make a 'res' folder in the image folder and copy to this folder the icons download.svg and google-maps.svg from a FancyBox res folder or make your own icons.
To see how these buttons are made for the Lizard skin, open the Lizard sample album and click on the i-button in the topbar.
See this Plain skin album for a descripton of the extra buttons for a Plain skin album.
For a more simple way to open the map, open the album description with the jAlbum HTML editor and make a link to the the OSM_Map.html file, like this <a href="OSM_Map.html" target="_blank"a>Open the OpenStreetMap</a>
This program is based on the same function as available in my EditPhotoInfo program, but in this implementation is the GPS information fetched from the html or js file generated by jAlbum, so with jAlbum version 14 it can also be used with original DNG and TIFF files.
The EditPhotoInfo program fetches the GPS information from the original JPEG images in the jAlbum image directory and it has more functions like the geotagging of the pictures with a GPS tracklog file and renaming the image file names..
For more information see also my note How to add a map to a Slide Show 4 , a FancyBox or a PhotoSwipe album.
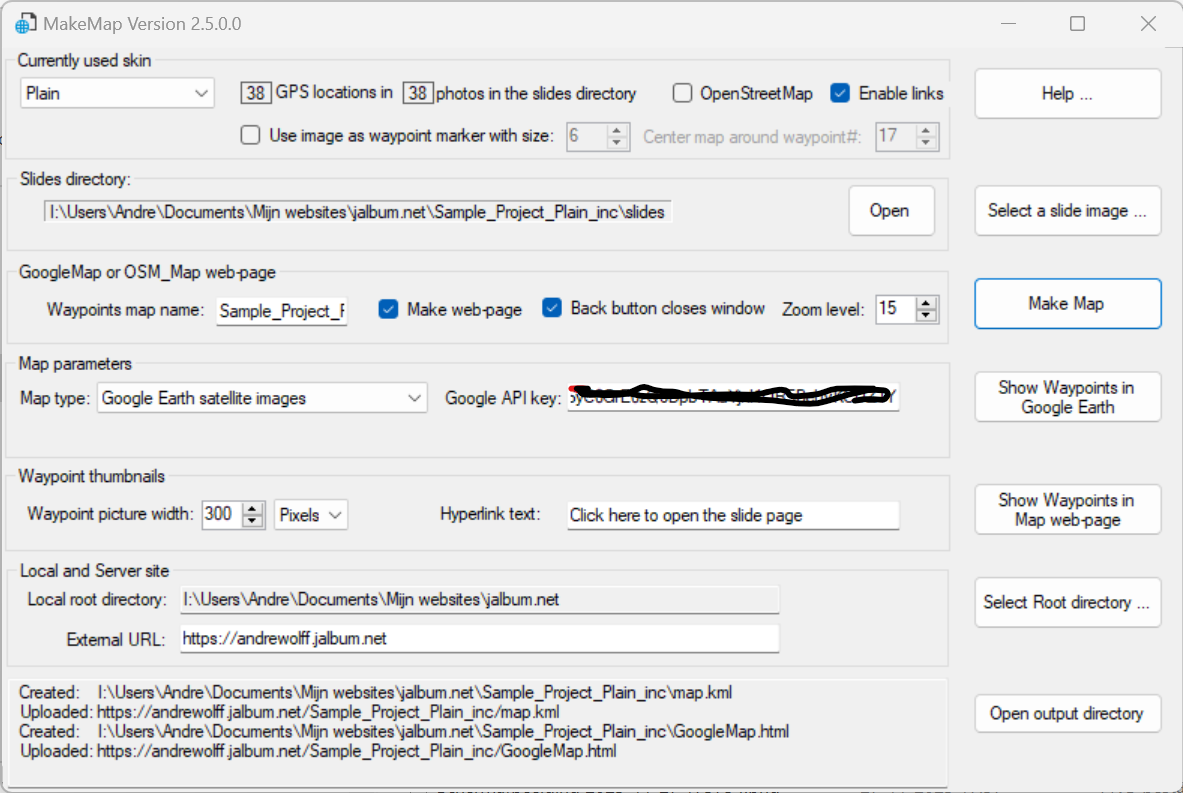
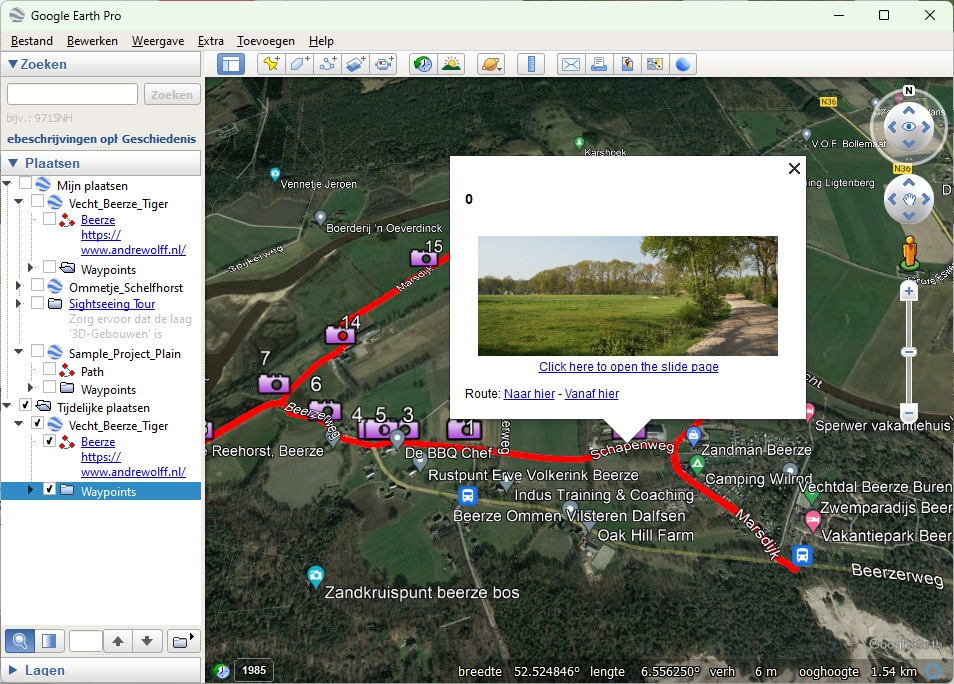
After you started program MakeMap and made a map for Google Map you see the next window: :

You should first make the album and next generate the map. Program MakeMap fetches the required information from the html and/or js files generated by jAlbum.
You see above the state of the program after the 'Make Map' button is pressed, but before you can do that, you should first enter the correct information in the 'Local and Server site fields 'Local root directory' and 'External URL' and you should select the skin you use in the upper left combo box. If check-mark 'OpenStreetMap' is cleared, it is required to get a Google API key and enter the value in the corresponding field. The entered values are automatically saved for use a next time. In this example, Camera icons are used as markers.
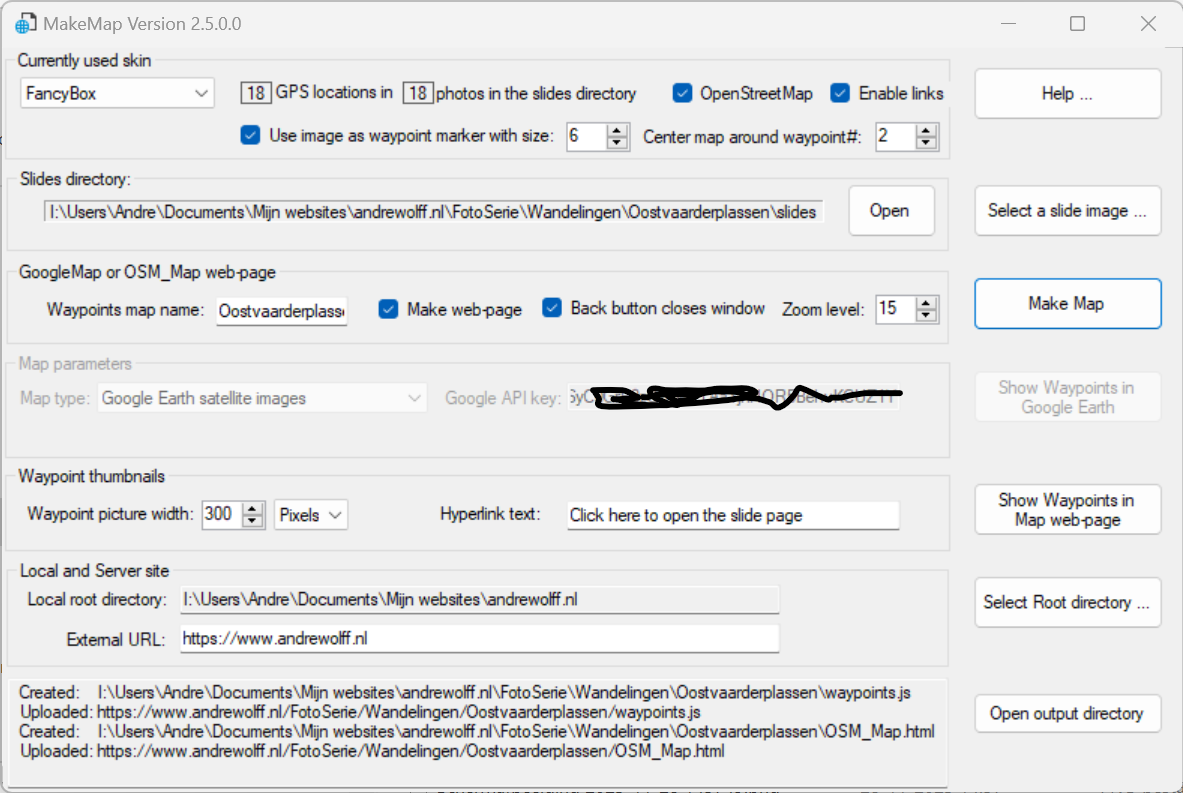
After you started program MakeMap and made an OpenStreetView Map you see the next window: :

By checking check-mark 'OpenStreetMap' you can make a file waypoints.js to display the photo locations in an OpenStreetMap. In this example, thumbnail images are used as markers with an image size of 6 (1-9).
You can set check-mark 'Use image as waypoint marker' also in Google maps, but if you display the map in a Google Map web-page, only 20 waypoints will show images as markers, the other waypoints show blue icons as marker. The size setting has no effect in a Google Map page. In that case it is better to download the map.kml file and open that in the Google Earth program or App, which shows the markers as expected.. There are no problems with OpenStreetView maps.
After 'Center map around waypoint#:', you select which waypoint should be displayed in the middle of an OpenStreetView map (0-17 in this example). If you select the value -1, the map is centeerd on the midpoint value of all waypoints.
If you clear check-mark 'Enable links', no light-box with the corresponding slide page will be opened if you click on a waypoint in the map. You should clear this check-mark if a lightbox of the skin can not be opened directly via an URL like this: ''https://andrewolff.jalbum.net//Sample_Project_PS/index.html?M23', which opens the light-box for the 24th image in the album. It is recommended to clear this check-mark if you use the Plain skin, unless you add user code to enable this, more info in my blog.
Check-mark 'Show current location on mobile devices', makes it possible to add the current location to an OpenStreetMap. More information here.
The zoom level for an OpenStreetMap can be set with the new spinner control 'Zoom level'. Choose here a value suited for a PC monitor. This value is automatically lowered with one unit for a tablet and with another unit for a mobile phone. This does not work if you generate a web-page 'GoogleMap.html' for a 'map.kml' file.
The combo-box 'Map type' allows you to choose the map type to be used in Google Maps.
If the text box 'Hyperlink text' is empty, no text link will be displayed if you click on a waypoint. To open the light-box with the corresponding photo, click in the small photo.
The information in the panel 'Local and Server site' is used to create the kml-file and waypoints-js file. The 'Local map' is the folder on your PC with the start file of your web site (e.g. your Home index.html file). Use the Browse button to select this folder.
The 'External URL:' is the Internet address of the corresponding folder on the server. Do not use a slash ('/') át the end of the URL.
See also the example in the screen-shot above: compare the contents of the 'Local root directory' text-box and the 'External URL' text-box with the local ('Created:') filename and remote ('Uploaded:')
URL on the server of the created map.kml file as shown in the lower information panel.
Note: You should not use ' or " characters in folder names or in URLs.
If all required fields are filled and no warning is displayed in the lower information panel, you select an image in the output slides directory (or output root directory in case you selected 'Link to originals') with the button 'Select slide image ...'. The program shows the number of detected images and the number of these images with GPS data in the top panel. If there are images found with with GPS data, the 'Make Map' button will be enabled and a map is made if you click that button.
So, if after the selection of a slide image, the 'Make Map' button is not enabled, that could be caused by:
If a correct map is generated after clicking the 'Make Map' button and check-mark 'OpenStreetMap' is cleared,
a Google Earth kml-file is generated in the jAlbum output directory and the next button 'Show Waypoints in Google Earth'
will be enabled, which makes it possible to view the map with one of the Google Earth versions: with the Google Earth Pro program, which of course should have been installed on your PC.
There is also a Google Earth App for Android and iOS mobile systems.
You can also use the Google Earth web version which runs in your prowser, so it can also be used on mobile devices.
However this version is not recommended, because it may give access problems because of CORS policy if you use images as markers in the map.kml file.
On most web servers you can prevent this bij adding the line
Header set Access-Control-Allow-Origin "https://earth.google.com"
to file .htaccess in the root and uploded it to your server.
However that is not possible if you use the jAlbum server.
So we advice you to use only the Google Earth program on a PC and the Google Earth App on mobile devices to display a downloaded map.kml file.
If check-mark 'OpenStreetMap' is set, a waypoints-js file is generated in the jAlbum output directory and if check-mark 'Make web-page' is set, the button 'Show Waypoints in Map web-page' will be enabled, which makes it possible to view the generated map.
The 'Open output directory' button is also enabled and in the lower information window you see which files are created and where they should be uploaded.
The 'Waypoint thumbnails' panel allows you to set the properties of the picture shown in a waypoint pop-up window in a web-page or in program Google Earth:

The pop-up window is shown if you click on a waypoint icon, a camera icon in this example. The waypoint indicates where the picture is recorded.
Notice that the generated kml-file is showed in the left 'Places' panel of the Google Earth program. You could add there the GPS track kml- file (Vechtdal in this example) and save the combined result again as file map.kml in the jAlbum output directory. You can convert a gpx-file made by a GPS to a km-file with my program ConvertTrack, but it is also possible to open a gpx-file in the Google Earth program and add this as a 'GPS Device'.
If you create a Google Earth kml-file with the waypoints, you can also automatically create a web page GoogleMap.html file in the output directory to show the contents of the kml-file in the browser, if you set check-mark 'Make web-page'. In that case after the creation of a map the 'Show Waypoints in Map web-page' will be enabled to view the map with your browser on the Google Maps site:

However you will see this page only with an unrestricted Google API key which can be used locally (mostly not allowed, in which case you see an error message) and you will see only waypoints after you have uploaded the kml-file to your web server.
This web page contains a red close buttons in the upper rigth corner, to return to the photo album. Set check-mark 'Back button closes window', if the Google Maps page is opened in a new window else clear this check-mark.
With the 'OpenStreetMap' check-mark set you see:

The final step is that you add in the generated album a link to the kml-file and/or GoogleMap.html / OSM_Map.html file in the output directory and upload these two files with the rest of the album to the server.
For the correct use of this tool, it is mandatory that the name of the local jAlbum folder is equal to the name of that folder on the server. The folder tree on the server should correspond with the folder tree on the local PC.
If you follow the stupid jAlbum recommendation to use as output folder a sub-folder 'album' of the project folder, you have to fill in these fields for each album you make:
Put the absolute address of the album folder in field 'Local root folder' and the corresponding URL of that album in the 'External URL' field.
First version of this program created with Visual Studio 2017.
Problem with spaces in a slide image file name solved.
Help file link corrected.
There was a problem if the slides directory did contain more images as generated by jAlbum (old obsolete images not deleted).
An error message is now given if the slide selected in the slide directory has not been made with the currently selected skin.
The two view map buttons are now disabled if the 'Select a slide image ...' button is clicked.
It is now also possible to use this program for albums made with Image linking type 'Link to originals'.
The Fullscreen button, which was partly visible under the close button, has been removed.
You can use this program now too for the Tiger skin.
Two bugs removed.
You can use this program now too for the FancyBox skin.
New button 'Open output directory' to open the folder where the map.kml file is saved.
Warning and status message panel added.
For use in jAlbum version 24 is now webp support added.
Adapted for the PhotoSwipe skin version 5
Tiger code improved and images do have now a https: prefix.
You can now make a map for the new LightGallery skin.
Updated for code changes in the FancyBox and PhotoSwipe skins. MakeMap works now only with the latest vesion of these skins.
By checking the new check-mark 'OpenStreetMap' you can now make a file waypoints.js to display the photo locations in a OpenStreetMap.
A web-page 'OSM_Map.html' will in that case be made if check-mark 'Make web-page' is also set.
The zoom level for an OpenStreetMap can be set with the new spinner control 'Zoom level'. This does not work if you generate a web-page 'GoogleMap.html' for a 'map.kml' file.
If the text box 'Hyperlink text' is empty, no text link will be displayed if you click on a waypoint and the generated files are shorter. To open the light box with the corresponding photo, click in the small photo.
The Story, PhotoBlogger and Projector skins are now also supported.
Full screen button is now visible in the Google Maps web-page.
It is now possible to display up to 8 tracks in an OpenStreetMap in different colors, see OSM track names.
The console do not show anymore error messages if an OSM map is made and not all possible track names are used.
If you select the value -1 after 'Center map around waypoint#:', the map is centered on the midpoint value of all waypoints.
With the Plain skin version 3, it is now possible to open the lightbox by clicking on the maps thumbnail image, without the use of include files.
All track js-files starting with the tekst 'track' are now automatically displayed in an OpenStreetMap made with program MakeMap.
The used track js-files should now contain the track color, program ConvertTrack version 2.1 adds the selected track color to the js-file. Track js-files made with earlier versions can no longer be used, so the corresponding gpx files should again be converted by the newest ConvertTrack program.
If the selected album did contain just one slide with a GPS location, there was a problem which has been repaired in this version.
If the selected album did contain just one slide with a GPS location, there was a problem which has been repaired in this version.
A new check-mark 'Show current location on mobile devices', makes it possible to add the current location to an OpenStreetMap.
This version of the program requires the Microsoft. NET SDK 8.0 or later version installed on your PC. That is default installed under Windows 10 or 11. This program is only tested under Windows 10 and 11, there is no support for older Windows versions.
To install the program you go to the download page of the author and you open the tab that says MakeMap. Then click 'Open the install page' and if the new page is visible, click the button 'Install'. Follow the instructions on the screen.
On my blog the installation is described in detail and there are images of all windows that you may encounter.
For this program, you do not need a license for non-commercial personal use, but for commercial use, you need permission from the author.
Issues with the software or having any suggestions or comments can be posted to the jAlbum forum.
New versions of the software will in principle only on the download page of the author made available. Information about new releases you can also find on my blog .
This program is programmed in VB.NET with Visual Studio Community 2022.
Copyright © 2017-2024 André Wolff.